
Remember in elementary school we were required to memorize the names of the fifty states and their capitals? Looking back, we can’t help but wonder how much did we really know about the states besides their geographical presences. As we tried to remember the double “n”s in Pennsylvania, did we know the types of houses that dominate its architectural scenery, the unique accent that only the natives can master, or the signature dish that eager tourists travel for miles just to have a bite? Wouldn’t it be nice to be able to walk in the streets of Philadelphia and experience everything ourselves? One look at the mouth-watering Philly Cheesesteak, the whole state comes to life. Now, all we crave is lunchtime.
This is precisely what holographic AR aims to accomplish: to breathe life into abstract concepts and to immerse people in those transformations. However, many people, intimidated by the thought of having to master a system of complicated software, hesitate to use holographic AR to tell their stories. To change this landscape, Integem developed iCreator, an innovative drag-and-drop holographic AR builder that anyone can use to quickly create captivating virtual experiences without having to write a line of code. With the technical side well taken care of, people can focus on perfecting their crafts.

Features
iCreator comes with many advanced features including:
A clean and intuitive user interface
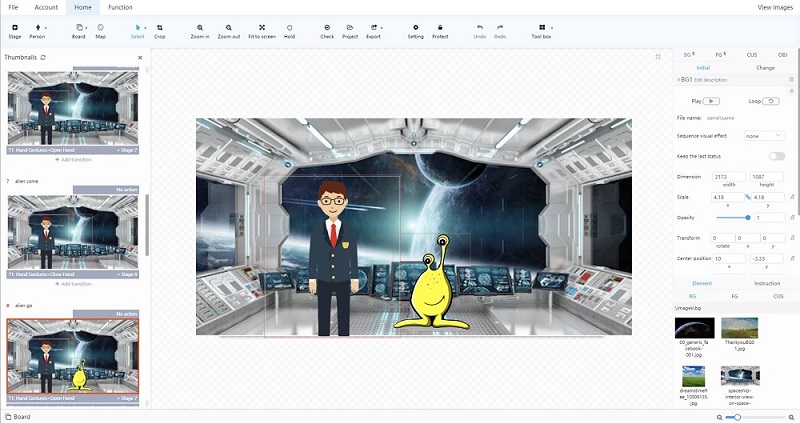
iCreator’s workspace is strategically partitioned into four areas: across the top is the control panel, the left column displays a list of stages (similar to storyboards, more on this later), the property panel for viewing and editing object properties are on the right-hand side, and in the middle is the main canvas for composing AR stories. Tools on the control panel are displayed as self-explanatory icons. Designers can animate objects, add transitions, generate random images, and perform many other actions effortlessly at the click of a button.
Innovative drag and drop capability
Visual and audio files can be dragged and dropped onto the stages or storyboards. Designers also have the option to paint and record audios in the software.
Large resource library
iCreator comes with an extensive library of stock photos, videos, and audio files that designers can add to their projects.
Multiple views
Designers can preview their projects in many different modes: as storyboards, as a table that lists all the stages and the actions, transitions, and objects they contain, or a connected graph depicting the relationships among different stages. They can also view detailed properties of each item used in the project through Parameter view.
Online community
The iCreator online portal is where designers share and learn from each other. Designers can upload their creations, download, and comment on others’ work, and communicate via messages. There are also many tutorials available.
The design process
Though iCreator is easy to master, becoming proficient at storytelling takes time and practice. Programming iCreator should be the final, and the least time-consuming step of the creative process. iCreator requires a story to be partitioned into stages. To do so, a designer must have a thorough understanding of the storyline. Stages are similar to storyboards used in animations. The beginning of a story is stage one, from then on, every change in scenery introduces a new stage. For instance, in the scenario of riding a submarine, the beginning of the story where the user stands next to a submarine is stage one. When the user jumps, the story proceeds to stage two which puts the user inside the submarine. The jumping action becomes the transition between the two stages. In essence, stages and transitions define the flow of a story. Having a blueprint that lists the interactions among the different stages and the resources each stage requires is especially beneficial. The second reason to prepare beforehand is that iCreator allows stages to be copied and pasted, once a designer understands which stages share the same properties, he or she can create one stage and copy it to be used as the foundation for future stages.

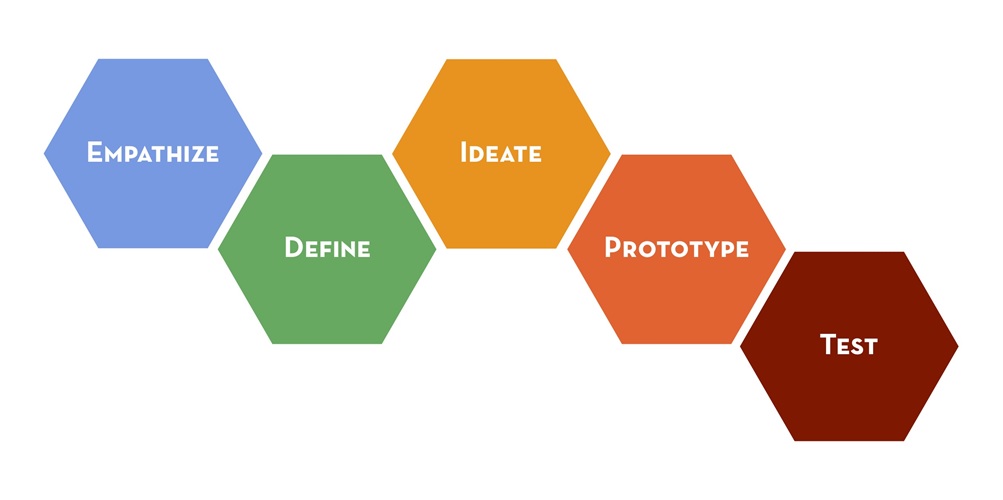
When it comes to design, people have different strategies. Integem recommends the design thinking methodology used by Stanford’s d.school. To adapt this design method to holographic AR, Integem added a “pre-step,” identified as step 0 below. The entire design process consists of:
Step 0: Targeted Audience
Due to the interactive nature of holographic AR, the audiences are not only just observers but also essential components of the experiences. Therefore, designers must understand who their audiences are before embarking on their creative journey. Once they have that in mind, they can proceed to the next step to figure out how to engage with these specific groups of people.
Step 1: Empathize
Empathy is the foundation of all consumer-centered designs, especially for programs that involve user interactions. Designers must understand what their audiences need, what interest and bore them, the challenges and constraints they face, as well as their cultural backgrounds in order to craft meaningful experiences that resonate. Are they too self-conscious to jump high? Is there any sensitive content to avoid? What kind of humor interest them more?
Step 2: Create a holographic AR story
Here designers can explore the lessons learned from previous steps to create interesting stories that appeal to their prospective audiences, both physically and emotionally. A great story should also include interesting subordinate elements, be it a funky character, an unexpected twist in the plot, an interesting soundtrack, or a dynamic object that appears different every time the program runs. Of utmost importance is image quality. Not only should images be of high resolution, but they should also blend seamlessly into their environments. This step is where designers put their wildest imagination into work to produce memorable AR experiences. For tips on how to create engaging holographic AR experiences, check out this article.
Prototype
Step 3: Holographic AR stages
Step 4: Holographic AR material preparation
Step 5: Holographic AR project creation
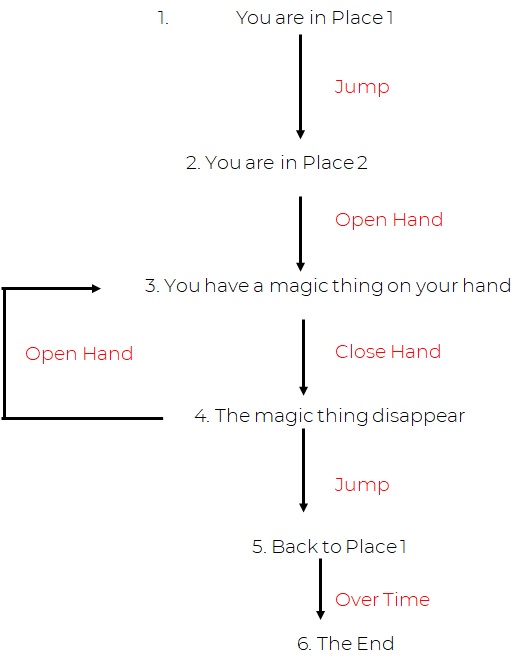
After composing a story, the next step is to break it apart into stages. As explained above, a stage is a static moment in a story. The narrative flows from one stage to another when a specific action is performed or after a certain amount of time has lapsed. Identifying stages can be challenging. First, stages don’t always proceed forward, they sometimes go back to previously visited ones resulting in a loop. A loop can go on infinitely if not planned carefully, hence designers should create an exit strategy for every loop involved. Secondly, one stage can transition to multiple stages due to different action cues and time signals. In addition, iCreator requires every program to have a pre-end and an end stage. Pre-end stage informs the user that his or her AR experience is about to end and the end stage bringing a nice closure to the program. One common gesture is to take pictures of the user in the virtual space at the pre-end stage and offer them to the user as appreciation for his or her time. For each stage, designers should also determine the materials needed and have them ready. They can download media files from iCreator’s library or other online photo databases, or create their own. The figure below illustrates the prototype of a typical story. Top left is the narrative, the stage flow diagram detailing the interactions between the stages is on the top right, and the materials needed are listed at the bottom left. After completing all of the preparations, the designer is finally ready to start the holographic AR project in iCreator.

Test
Step 6: Holographic AR testing/experience
Step 7: Holographic AR experience improvement
What designers envision often turn out differently in actuality, especially when the program concerns young children. Therefore, testing is essential. Testing is where designers gather feedback from themselves, their peers and their target audience, observe their audience use their programs, and refine their projects to make them better. They also gain valuable insights about their targeted users in the process. To execute an iCreator project, one needs to set up iPlayer, Integem’s holographic AR experience platform, more information on iPlayer can be found here.
“It’s not just about entertainment. It’s about telling stories that audiences connect with emotionally. The way to get to do this is to make our films personal, to make certain they mean something to our directors.” said Lawrence Levy, former CFO of Pixar Studio. With holographic AR, everyone can transform what’s inside his or her imagination into live, interactive experiences. These experiences put humanity and emotions into this complex technology so that when people think of holographic AR, they don’t see a technical achievement, but a magic show where everything is possible. To learn more about iCreator and other state-of-art holographic AR technology, please contact Integem for more information.



Recent Comments